Новый функционал - Команды
В этом обновлении мы добавили новый тариф для работы в командах!

Создание команд уже доступно всем пользователям, помимо возможности оплачивать подписку за всех членов команды, вы получаете расширенные лимиты относительно базового тарифа Разработчик.
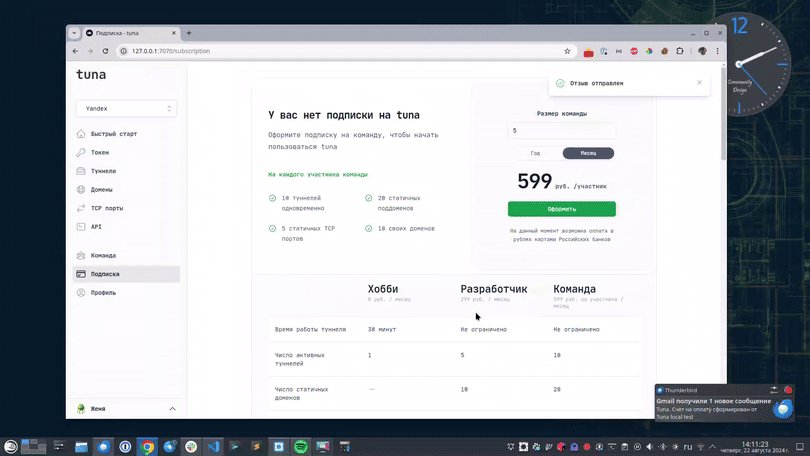
Сравнение лимитов:
| Разработчик | Команда |
|---|---|
| 5 туннелей одновременно | 10 туннелей одновременно |
| 10 статичных поддоменов | 20 статичных поддоменов |
| 1 собственный домен | 10 собственных доменов |
| 1 статичный TCP порт | 5 статичных TCP портов |
Тариф рассчитан на использование в компаниях занимающихся разработкой сайтов и приложений. Также в скором времени мы добавим возможность оплаты по счёту.
Кейсы применения
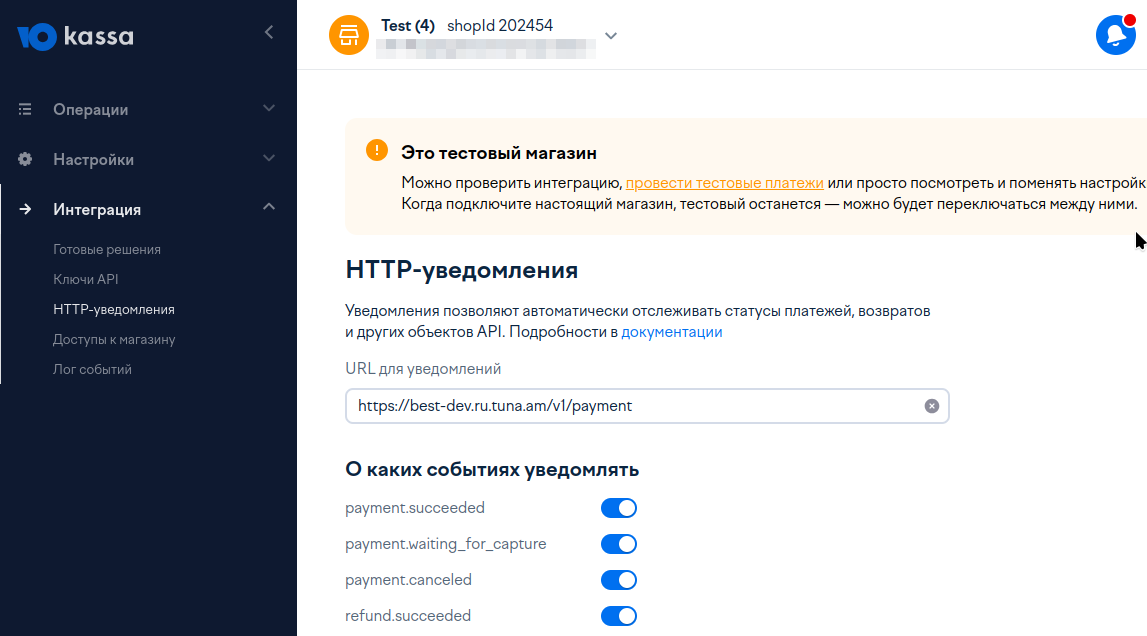
Подключение оплаты на сайте

Если вам нужно тестировать оплату локально, то без обратных Webhooks это невозможно. Мы сами используем tuna для тестирования платежей с ЮKassa, но всё тоже самое будет верно и для других платёжных шлюзов (CloudPayments, Stripe, 2Checkout, и .т.д). C tuna вы можете создать тестовый магазин для каждого разработчика или тестировщика и внедрять и проверять работу оплаты в вашем проекте.
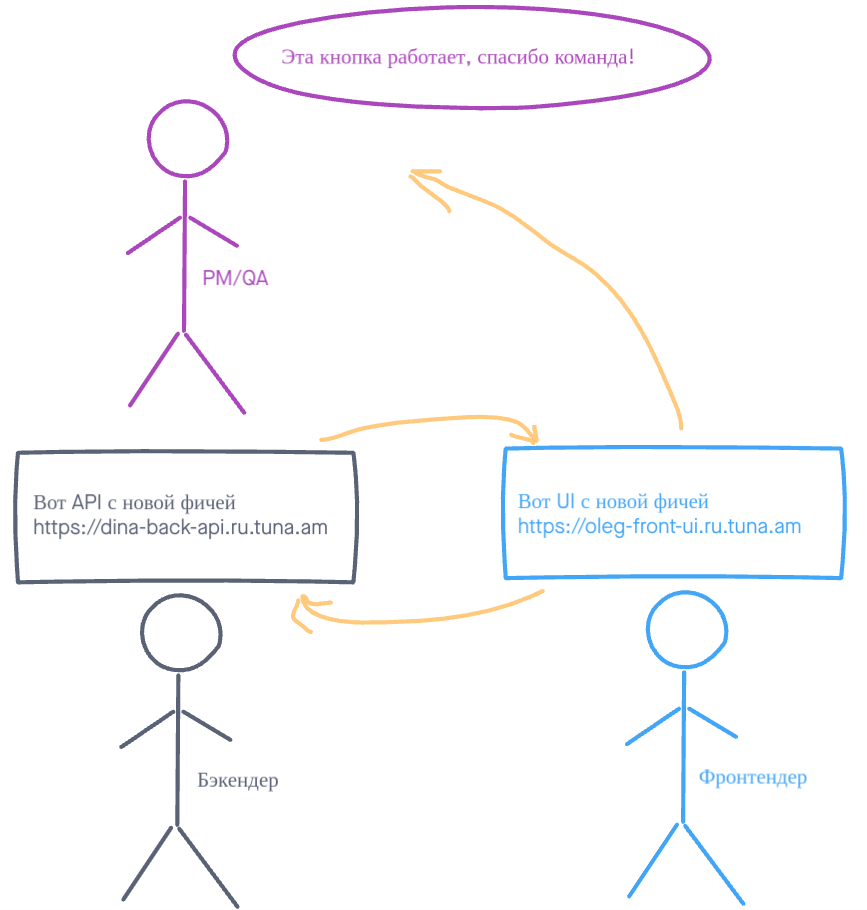
Ускорение командной разработки

При классической схеме, когда у вас есть команда backend и frontend разработчиков, порой сложно синхронизироваться при внедрении нового функционала, когда обе команды работают над 1 задачей. Backend делают бизнес-логику, frontend интерфейс сайта, а протестировать это можно или на отдельном стенде, когда UI c новой фичей смотрит в API с новой фичей. При этом все эти стенды и CI/CD пайплайны могут занимать много времени, так как на каждую итерацию запускаются тесты и прочие задачи. Намного проще, если backend-разработчик с помощью tuna публикует API со своего рабочего компьютера, в frontend-разработчик помощью tuna публикует UI. За несколько минут можно проверить, что всё работает как надо, сэкономить часы прогона тестов на CI/CD пайплайнах и выпустить в релиз новое приложение уже в среду, а не пятницу 🙂
Заключение
Безусловно можно придумать ещё очень много примеров как и где tuna может улучшить или ускорить вашу разработку и мы обязательно расскажем о них в других постах нашего блога.
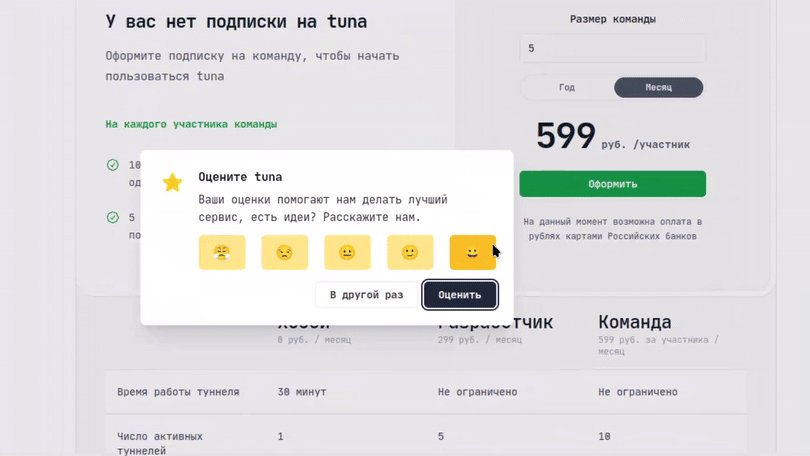
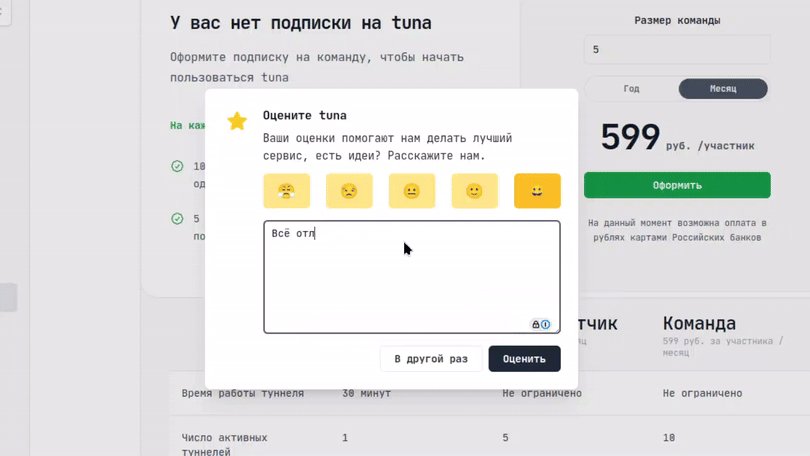
Оставьте отзыв
Если вам нравится пользоваться Tuna, или наоборот вы недовольны чем либо, то пожалуйста оставьте отзыв.

Помощь
Мы ценим наших пользователей и детально изучаем все обращения, если у вас возникли проблемы с tuna – обязательно свяжитесь с нами одним из способов: